

Problem
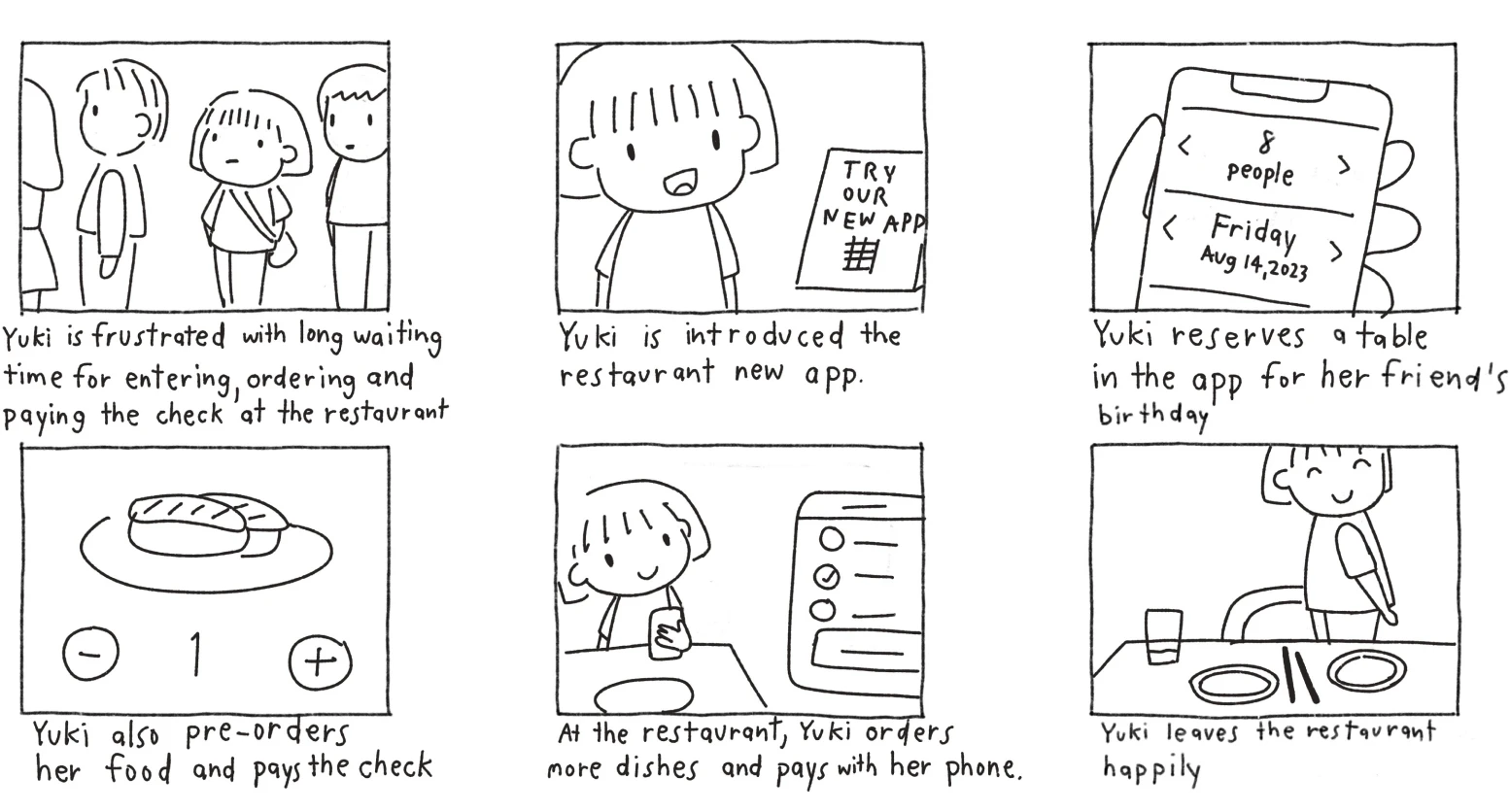
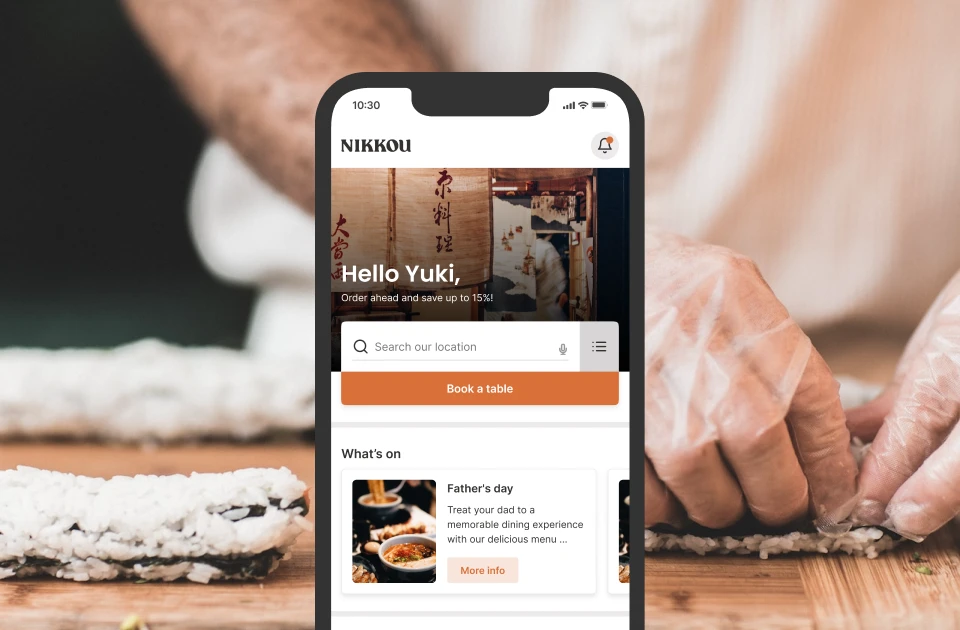
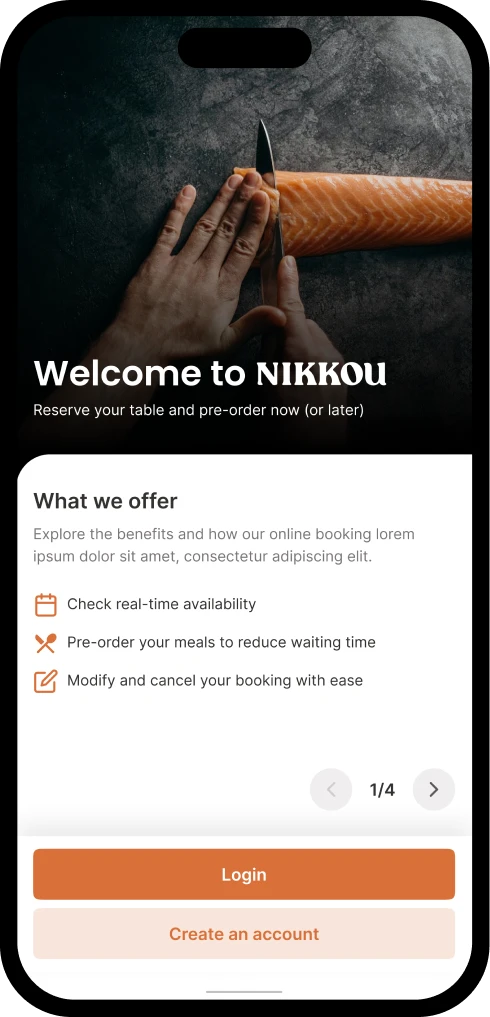
Customers need to contact the restaurant by phone or via messaging apps to make a table reservation. Table booking itself also doesn’t save much time since there tends to be longer waiting times for a meal to be served during busy hours.Goal
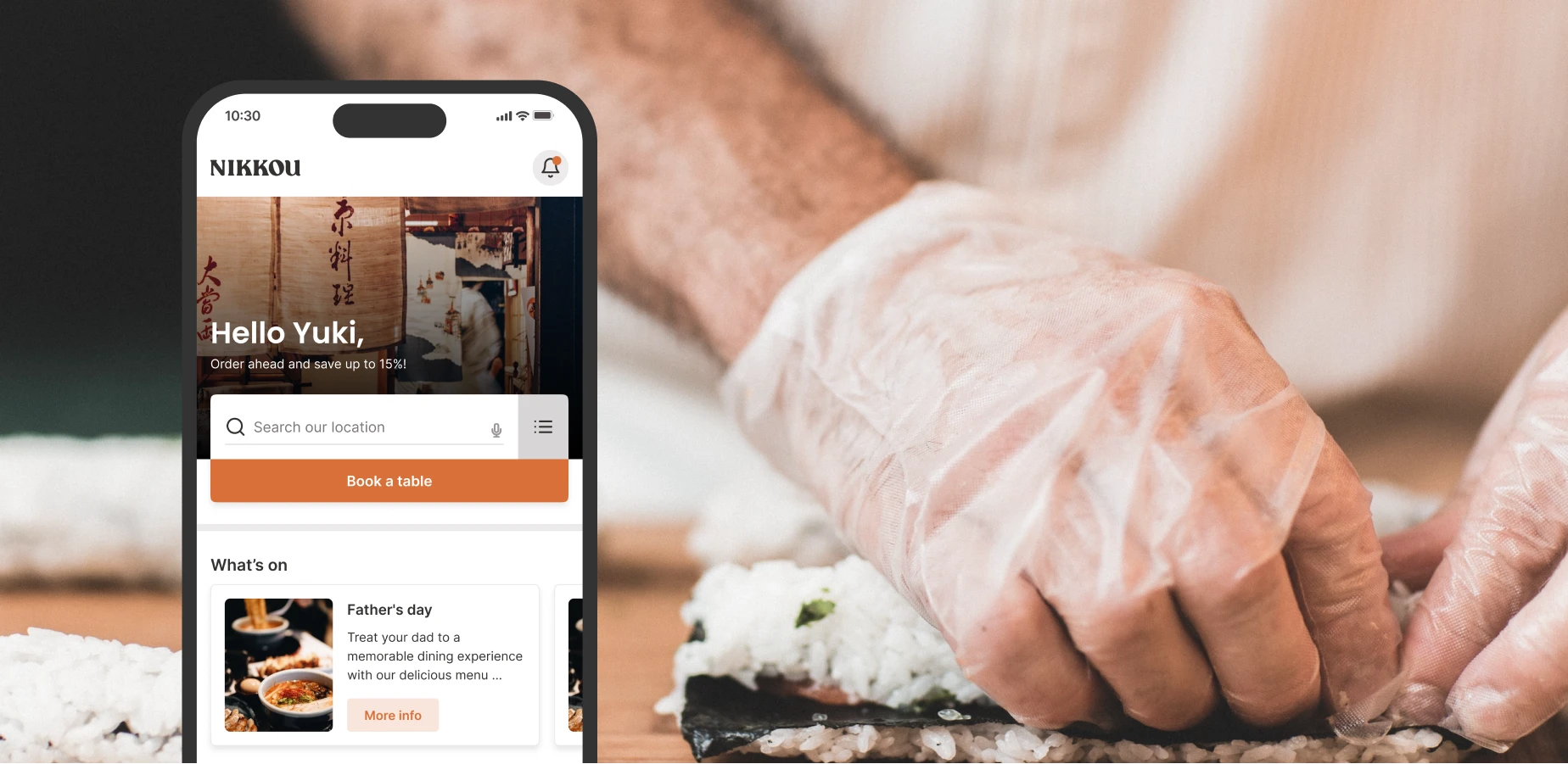
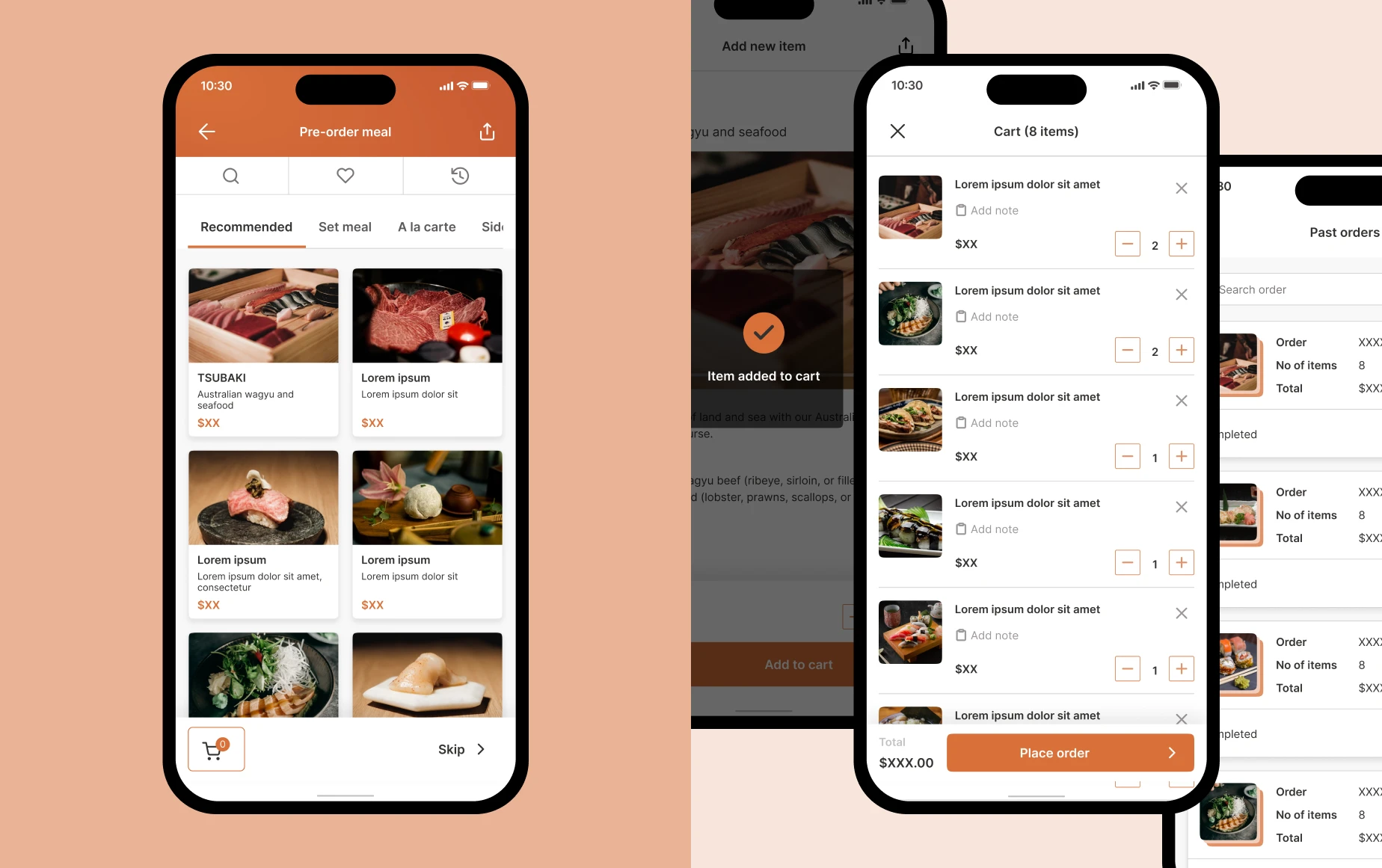
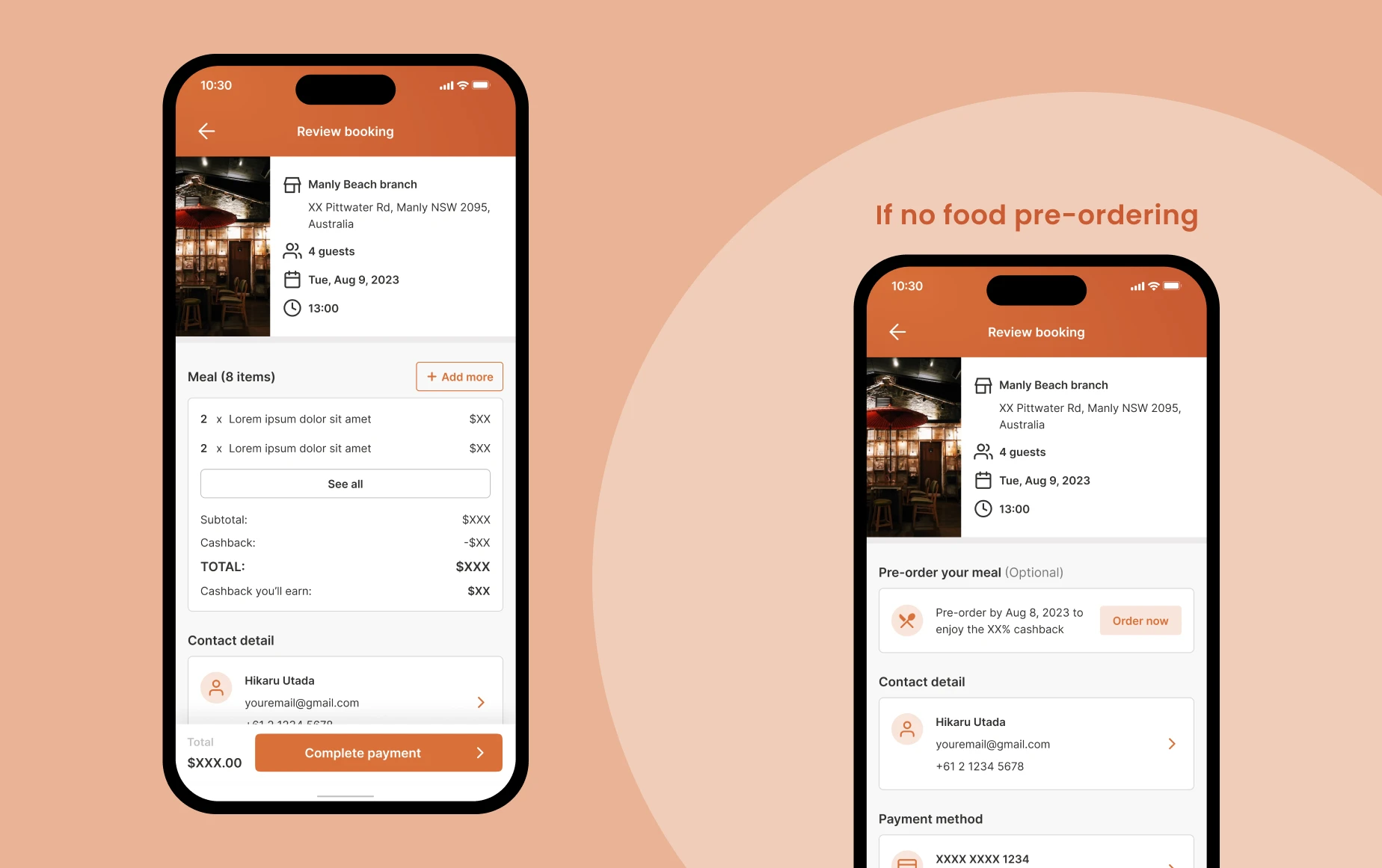
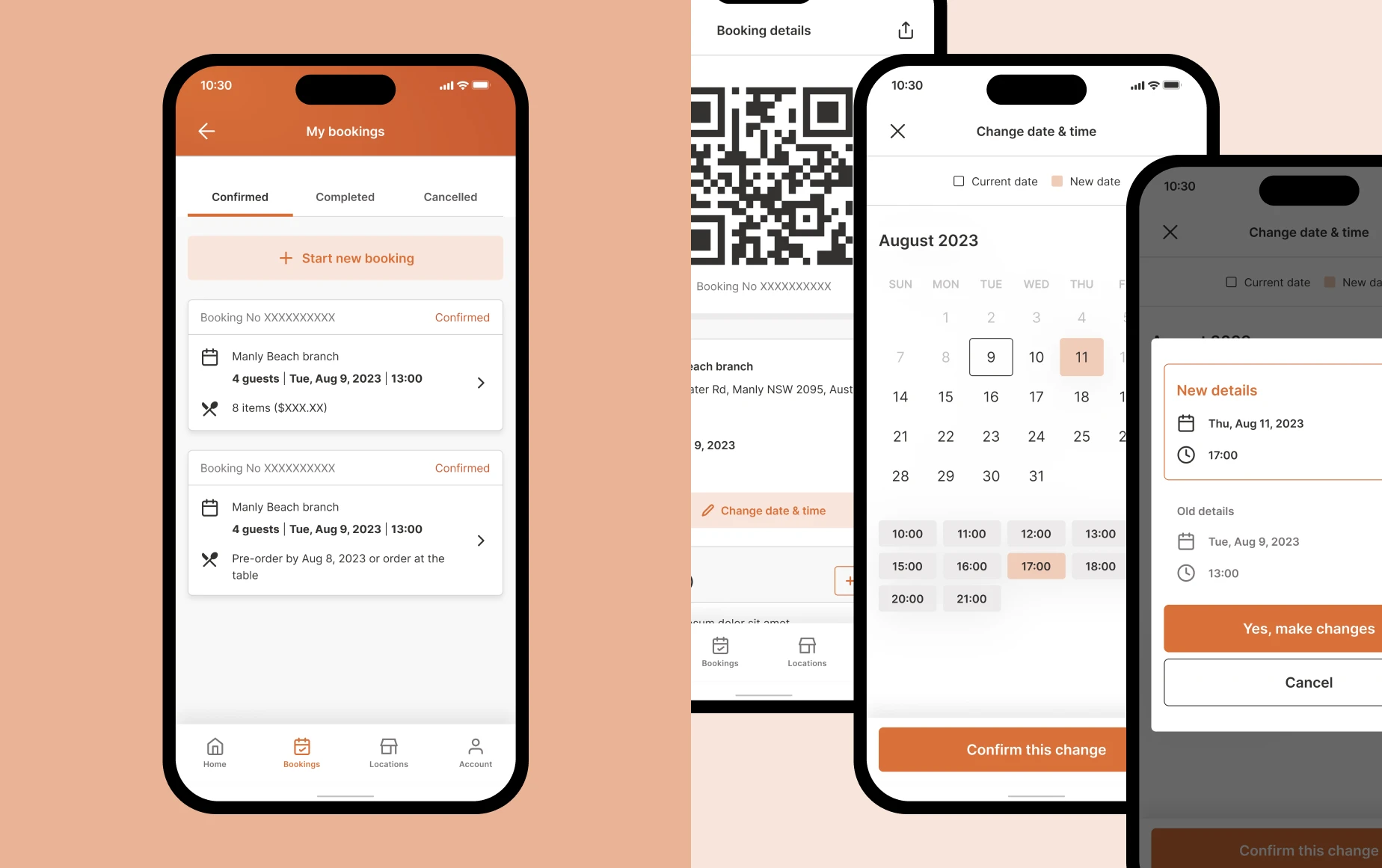
Design a MVP (Minimum Viable Product) of an app for Nikkou to create the perfect dining-out experience by enabling their customers to easily reserve a table and pre-order their meal to optimize waiting time at the restaurant.